10 March 2023
Implementing server-side GTM with GA4

In summary
- The introduction of Apple’s ITP has impacted the ability to accurately report on ad campaign performance
- Louder has successfully implemented a measurement solution using server-side GTM for Facebook attribution that works around this limitation
- This solution can be used across other ad ecosystems as many tech giants have adopted similar measurement strategies to work around limitations imposed by Apple ITP (and iOS 14.5 in particular).
- Louder’s client, The Smith Family have seen an approximately 40%+ observable uplift in conversion activity attributable back to Facebook campaigns with this measurement approach.
Privacy initiatives are impacting campaign measurement
In this article we offer a solution that works around the tracking limitations imposed by Apple ITP (and iOS 14.5 in particular), namely the use of click ID’s being restricted.
Since the introduction of Apple ITP and Firefox ETP, some of Louder’s clients have noticed a decline in their campaign return on investment.
While the solution we present in this post covers improving Facebook attribution, a similar approach can be used to improve measurement for other ecosystems too eg: Google, Facebook and Pinterest which have adopted similar measurement strategies to work around limitations imposed by Apple ITP (and iOS 14.5 in particular).
Read The Facebook Attribution challenge for details on how Louder helped the Smith Family with this solution.
Louder’s solution: server-side GTM and GA4
Server-side GTM (sGTM) offers more control over how user identities are handled which is a safer way to protect end user data and preserve privacy.
The aim of our solution is to leverage some form of first party (1P) user identity information to bridge ad click activity and conversion data together and the tool we want to use to do that involves server-side GTM.
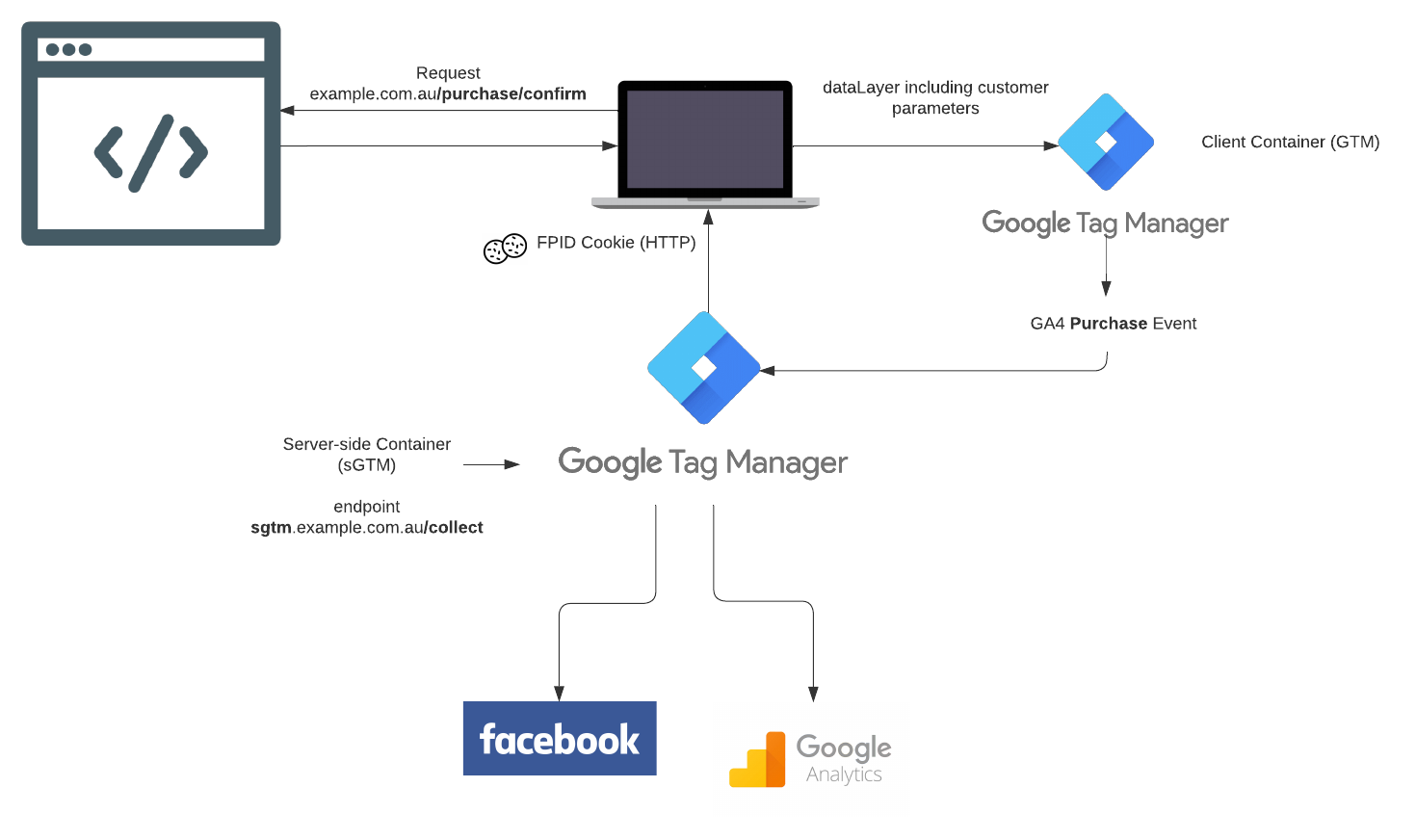
I’ve created the diagram below to help you visualise how the tagging solution will work.

Note: The sGTM container is located on a sub-domain of the primary website domain, this means GA4 /collect requests to this endpoint will be kept first party (1P) only.
Data is sent to Facebook’s Conversions API (CAPI) via sGTM.
Step 1. Set up your tagging server
If you haven’t already set up a server-side tagging container for GTM, you’ll need to do that as part of this solution. But we won’t cover setting up server-side GTM now, since that process is quite detailed and can vary depending on the environment you wish to use. So it really is another article in itself. However you can read Google’s developer docs to see what steps are involved and give it a go if you feel confident enough.
Step 2. Leveraging sGTM
The reason we want to adopt server-side GTM (sGTM) is to return control of the way data is shared between a business and the ad network back to the advertiser and away from the browser vendors.
Whilst server-side tagging on it’s own isn’t a silver bullet to solve all Apple ITP measurement challenges, it enables us to take advantage of HTTP cookies.
HTTP/ Server cookies
sGTM also allows us to leverage what’s known as a ‘secure’ or HTTP/server cookie. Since many of the Apple ITP changes to date have involved limitations around cookie expiration dates, especially those set by client javascript libraries. Leveraging a server-based cookie gives us an opportunity to extend attributions windows beyond the max. 7 day limit imposed by browsers like Safari.
What makes a HTTP cookie more secure?
Other scripts and third party tools or services on the same website cannot read or modify the HTTP cookie. Only the server (in our case sGTM) can read and modify this type of cookie.
Step 3. routing GA4 /collect requests via sGTM
Once sGTM is up and running, the next step is to route your Google Analytics 4 activity via your new sGTM container.
The reason to utilise GA4 is that hit data from GA4 is sent to sGTM utilising a common event model structure.
In a nutshell what a common event model means is that sGTM is able to easily disseminate GA4 hit data and transform that hit data for easy transmission to any other 3rd party endpoint we choose (eg: The Facebook CAPI).
Step 4. Deploy the server-side Facebook template tag
Once GA4 data is flowing into our sGTM container, the next step is to deploy the Facebook template tag in the container and set the appropriate trigger conditions to fire this server based tag on the back of key GA4 events. In most cases this would be page_views and conversion events such as a purchase or generate_lead event).
What this means is that sGTM will talk directly to Facebook’s Conversions API (CAPI) when these event types are triggered, but not on other event types such as a scroll, first_visit or user_engagement type event. Refer to the list of recommended GA4 events for other event types.
By having sGTM talk directly to Facebook’s conversions API we remove the browsers ability to control which vendors we can send data to. For example if Apple decides to block all Facebook requests in a future ITP update, our solution won’t be impacted because it’s the server sending the request to Facebook, not the browser.
Step 5. Update the dataLayer
This part is where we move away from the ad industry’s longstanding dependencies on click IDs and over to hashed first party user data.
Both Meta (Facebook) and Google are relying on hashed first party customer data to address the fact that click IDs may not be available at the time of a conversion.
To get first party customer data into the sGTM container we can update website to add customer details to the conversion confirmation page dataLayer.
Note
This step requires a bit of finesse since both Meta (Facebook) and Google have very specific but also slightly different requirements regarding how customer data should be formatted for optimal match success for their respective conversion APIs. The goal here is to create a dataLayer spec that is not specific to a particular vendor.
Step 6. Send customer data with a GA4 conversion event
Once the customer data has been added to the dataLayer, you can then send this information to the sGTM container via a GA4 conversion event.
It’s important to emphasise that at this point the customer data is still within a first-party only context, but also at this point the data has not yet been hashed.
Server-side GTM upon receiving non-hashed customer data, is able to prevent customer data being sent directly to GA4 itself (which would be a PII violation for GA4). What this means is that although GA4 is the mechanism via which we collect customer data and send it to our server-side GTM container, customer information is not actually being shared with the Google Analytics 4 platform. From a GA4 context, only transaction data is being forwarded (eg: transaction ID, product purchased and amount).
What happens next is that sGTM performs a SHA-256 hashing algorithm on the received customer data (i.e: email, phone, contact no., first name, last name, address are all required to be hashed) and then sent as part of a purchase event to Facebook’s conversions API (CAPI).

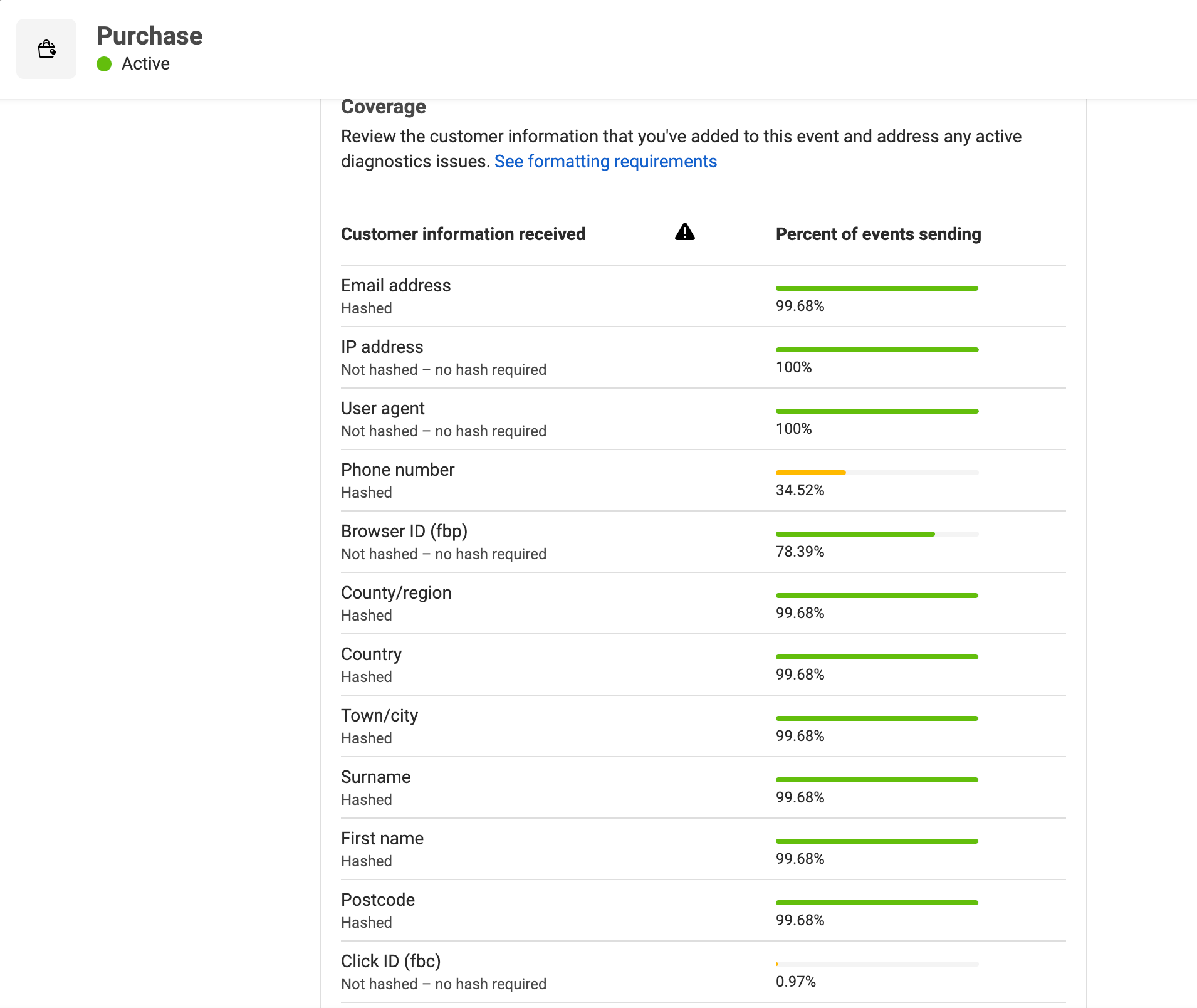
Facebook Conversion API reporting tools give you an overview of customer matching abilities via the hashed customer data parameters you’ve supplied. You can also see all sensitive user data fields are required to be hashed.
Step 7. (Optional) De-Duplicate Facebook requests
As best practice Facebook currently recommends sending data via both the traditional meta pixel tag (client based) and via a server environment (sGTM via the Facebook conversions API).
The reason for this duplication is to help Facebook reporting tools determine the potential uplift % of conversions which are able to be measured, over and above a standard meta pixel (client only) configuration.
Whilst you don’t strictly have to send data via both methods, Facebook’s reporting UI is good at overlaying the different data sources (web vs server) and showing the additional conversion data you otherwise might not be able to attribute back to your Facebook campaigns.
![]()
Facebook’s Pixel Reporting UI is able to show you the potential difference in browser and server received events (eg: potential uplift). On this particular day a ~20% improvement in conversion visibility is observable thanks to server based event data being received.
To assist Facebook with de-duplicating browser/server received data, we can leverage a unique hit ID - which is a shared hit ID used between both environments (client and server) allowing us to de-duplicate hit data coming from the same end user. To set up a distinct event ID is relatively straight forward in GTM, but we won’t cover this step in detail as part of this guide right now. Instead check out the variable templates available.
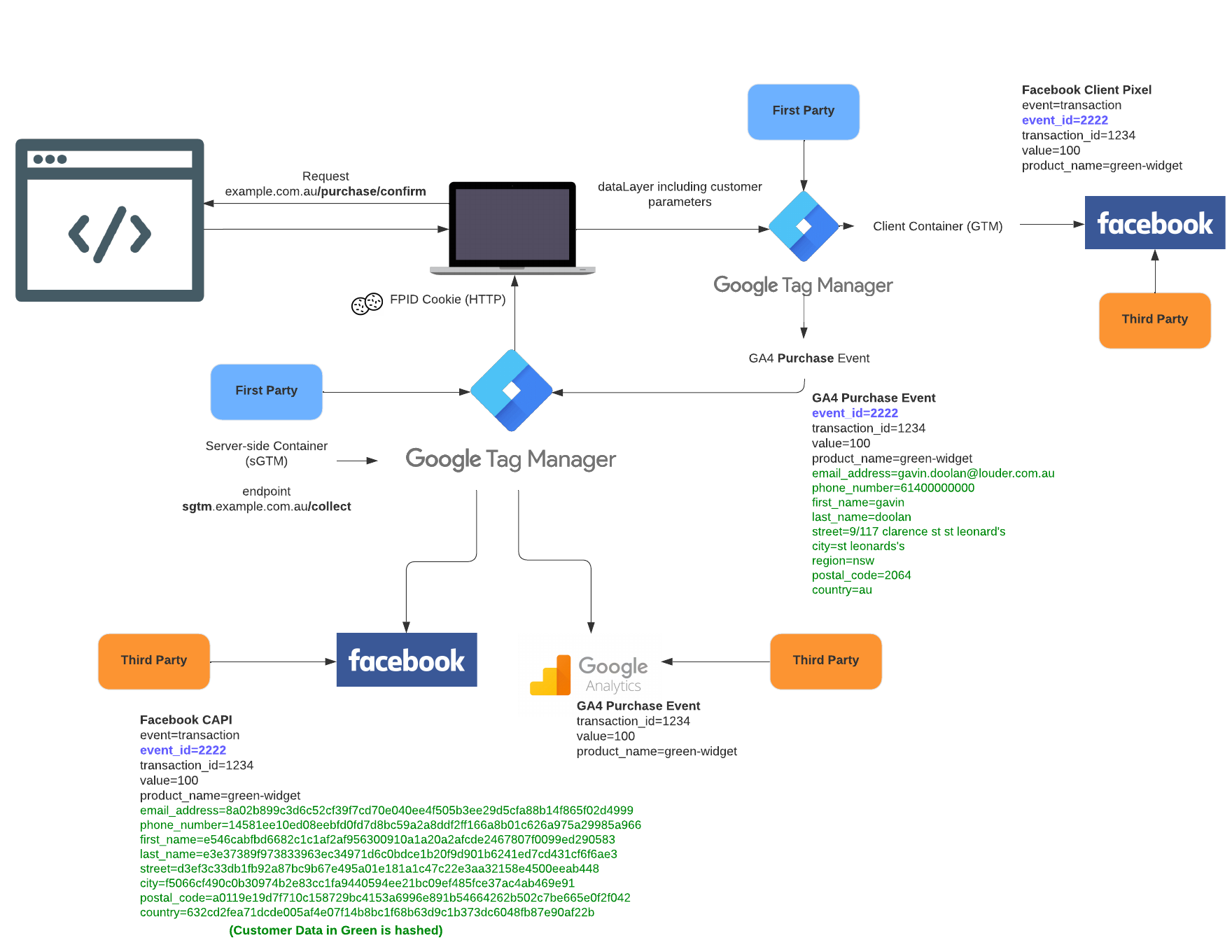
Detailed web and server solution overview with event ID
The diagram below includes the optional event_id to help de-duplicate events received by both environments and measure uplift in conversions thanks to server based hit data accurately. It also shows how customer data parameters are hashed before being sent to Facebook’s CAPI.

Customer data (highlighted in green) is sent to your server-side GTM container (not yet hashed), this is ok because it’s still kept within a first-party context.
The user data is hashed by sGTM prior to being sent to the Facebook CAPI (third party context) and sGTM redacts user data being being sent to GA4 (third party context again).
The same event ID (highlighted in blue) is shared for both the client based Facebook Pixel and sGTM Facebook CAPI call. This allows Facebook to de-duplicate the 2 transactions from the same end user.
The outcome
This solution was implemented for The Smith Family and they have seen an approximately 40%+ observable uplift in conversion activity attributable back to Facebook campaigns thanks to this type of measurement approach.
Since platforms like Facebook use conversion signal data to help optimise campaign performance, by sending a more reliable conversion signal into their conversions API, we have been able to restore and deliver improvements to campaign ROI for our clients.
Need help measuring campaign performance?
Navigating the ever evolving ITP and privacy landscape whilst improving your campaign performance can be tricky.
Louder is here to help, so get in contact.
Related articles
- Apple’s iOS 14.5 update
- How Facebook was impacted by the iOS 14.5 release
- Client based tagging versus server side tagging
- Louder’s sGTM case study: The Facebook Attribution challenge